css中有一個特別的語法叫做 !important,他可以無視任何權重,任何規則都無法覆蓋加上!important的條件。
語法
在某個條件最後方加上!important即可。
1 | h2{ |
不推薦使用
但開發中並不推薦使用!important,因為他會讓你的程式碼無視權重,變得更難維護,你可能要在千萬行程式碼中找到!important才知道為什麼你新下的規則蓋不掉,當然在某些特定情況下還是可以用,比如說你不希望任何一條規則覆蓋掉某個特定條件,但最好還是乖乖用權重來算就好。
在上一篇介紹了類別與ID選擇器,但什麼時候要用類別選擇器,什麼時候要用ID選擇器?這篇就會針對這兩個相似的選擇器做個比較。
| 比較項目\選擇器 | 類別選擇器 | ID選擇器 |
|---|---|---|
| 寫法 | .classname{...} |
#IDname{...} |
| 選擇對象 | 會選擇有所有相符class的元素 | 只會選擇第一個有相符ID的元素 |
| 使用次數 | 可重複使用 | 一個頁面只能使用一次 |
| 與css或html的關聯 | 只能用來標記元素並為他加上樣式 | 可能會與html有關(比如說內頁跳轉連結) |
| 使用時機 | 一般情況都會選擇使用 | 特定時機才會使用 |
一般情況下盡量使用類別選擇器,因為類別選擇器就是為了css styling而設計的,ID的意義主要還是在html上(比如說跳到某個段落,舉個例子點這個連結可以跳到比較表格,你可以看到網址上多了#比較表格,這就是ID最大的用途),當然在有需要的情況下還是可以使用ID選擇器,但不要只是為了幫元素加點樣式就使用ID選擇器。
CSS中要對html元素做操作就會需要用到所謂的選擇器來選取DOM元素,這裡會介紹幾個基礎且常見的選擇器。
html中有許多的標籤,之前這篇也有介紹一些常見的標籤,想當然可以直接選取標籤並為他們制定規則[註1]。
標籤選擇器不需要多寫什麼,直接寫上標籤名稱即可,像我這裡就幫h1加了背景。
因為標籤選擇器只能選取所有相同類別的標籤而不能單獨對某個特定標籤做出處理,所以就有了類別選擇器,可以在標籤上加上屬性class,選擇時可以針對class name做選取
類別選擇器的寫法是在要選取的class name前面加上一個 .
和類別選擇器很類似,ID選擇器也可以針對特定元素做出處理
和class寫法不同,ID是在ID前面加上 #
[註1]所謂的規則(Rule)指的就是選擇器加上css屬性,例如:
1 | h1{ |
我自己比較常用到標籤與類別選擇器,至於類別和ID選擇器的差異會留到新文章來做比較。
在盒模型篇有介紹了margin,這篇會來介紹在使用margin時會遇到的問題:邊界重疊
所謂邊界重疊,是發生在相連的元素之間如果都有寫上margin推擠,可能會導致重疊,舉個例子:
可以看到我用了top: 25px, bottom: 15px,照理來說兩個box之間的距離應該要是25+15 = 40px,但這裡看起來的距離只有25px,這就是所謂的邊界重疊(margin collapse),上下邊界會重疊,並由較大的覆蓋較小的,這並不是什麼bug,當初設計時就是這樣設計的。
如果你不希望發生邊界重疊,試著使用padding達到相同視覺效果,當然還有其他方法,可以參考這篇,不過最推薦的方法還是使用padding。
會發生margin collapse的似乎不只是兄弟元素,父子之間也會,但我目前還沒有研究過,之後等我了解了會再來編輯文章。
在上一篇盒模型介紹了margin、padding和border,所以這篇會來介紹在css中的寫法。
在上一篇中有提到margin有分上下左右,所以寫法也有分上下左右。
1 | h2{ |
1 | h2{ |
你可能會想說,這樣我要設定只有一邊不同不就很麻煩嗎?所以css有提供縮寫寫法:
1 | h2{ |
以上從左到右分別為上、右、下、左
1 | h2{ |
以上從左到右為上和下、左和右
padding的寫法跟margin很像
1 | h2{ |
1 | h2{ |
和margin一樣,padding也有縮寫寫法
1 | h2{ |
以上依序為上、右、下、左
1 | h2{ |
以上依序為上和下、左和右
border的位置設定也和margin、padding一樣,不同的是border可以設定樣式、顏色、寬度等等
1 | h2{ |
1 | h2{ |
以上順序可以調換
1 | h2{ |
以上順序可以調換
個人覺得有縮寫真的很方便,之前不知道有縮寫的時候還笨笨的一個一個寫,code變有夠長的,自從學會了縮寫整個世界都不一樣了呢XD
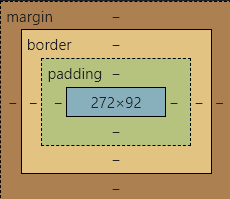
說到css就不能不提他最重要的觀念-盒模型(box model),在css眼中,所有元素都是以盒模型方式呈現。盒模型由以下幾種東西組成: 內容(content)、內邊距(padding)、邊界線(border)、外邊距(margin)。

知道盒模型長什麼樣子之後,那他到底是來幹嘛的? 簡單來說,它可以用來推算元素在網頁上佔的位置大小,方便我們對元素做排版,接著我會一一介紹盒模型的四個組成要件。
內容就是元素內容,img就是圖片,p段落就是文字等等,任何你真正想在網頁上呈現的東西。
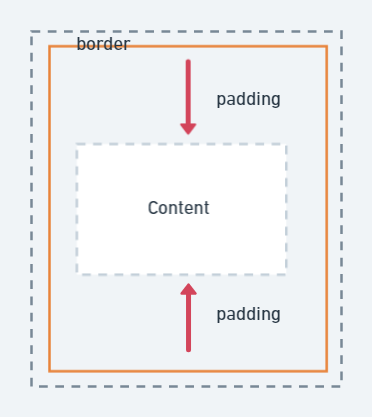
內邊距是在元素內產生的留白,分為上下左右,可針對不同方向產生不同推擠,方向上來說是從邊界線開始項內容推。

元素最外層的界線,邊界線除了讓我們方便分清楚元素與元素之間的界線外,也可以用來當裝飾。因為邊界線也會有大小,自然會算進去盒模型的大小中,同樣分為上下左右四個方向。
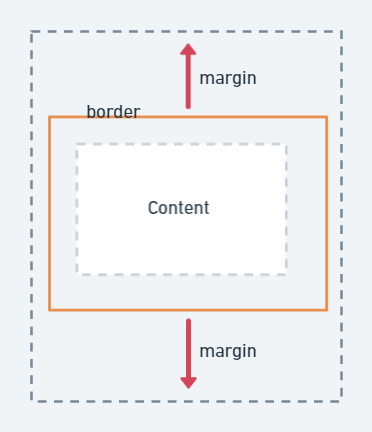
和padding相反,margin是元素外產生的留白,從邊界線開始由內而外推擠,同樣分為上下左右四個方向。

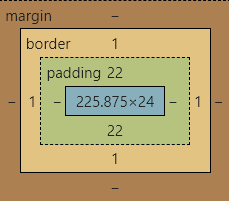
那知道了盒模型是由什麼組成之後就可以來計算元素的大小了,一般來說我們都會認為元素的大小只有content大小,但如果有加上padding和border就會跟這一起算進去。

以這張圖來說,元素的寬會是內容的24+左右兩邊的border,所以是24+1+1 = 26,長度則是225.875 + 22 + 22 + 1 + 1 = 271.875。
你可能會想問,那margin呢? 不用算嗎?沒錯,margin並不算在元素的大小上,但是仍然會在網頁上留下空間,所以在寫的時候要特別注意。
盒模型基本上是css的核心概念,要學好css一定要學好盒模型,當然你會覺得每次都要自己計算很麻煩,所以css也有提供其他方法,像是我之前寫過的border-box,基本上開發時都會使用borderbox來省下計算盒模型的推擠,相當方便。
Combinator Selectors,中文稱作關係選擇器,可以用來選擇不同的html標籤,之前也有寫過一篇後代選擇器就是關係選擇器的其中一種,但因為內容會重複所以我決定把之前那篇刪掉,只留下這篇。
關係選擇器一共有四種,分別為後代選擇器(Descendant Selector)、子代關係選擇器(Child Selector)、鄰接兄弟選擇器(Adjacent Sibling Selector)、通用兄弟選擇器(General Sibling Selector),讓我們來一一介紹。
語法
1 | div p{ |
例子
顧名思義,就是可以選擇標籤的後代(被包在某標籤內的都是該標籤後代)來制定css規則,像我範例中想對div中的h2修改字型,我就使用了後代選擇器,可以看見被修改到的只有div中的h2,因為只有div中的h2才是div的後代。
語法
1 | div > p{ |
例子
和後代選擇器很相似,不同的是,這裡只會選擇子代。什麼是子代? 剛剛前面提到後代是包在該標籤內的所有標籤,子代則是只有第一層(只縮一次排),從上面的範例可以看到我只選擇到了Sub Title的h2,div外的以及li內的都沒有選到,因為只有Sub Title是div的子代,li的稱為孫代(想成爸爸孩子孫子的感覺)
語法
1 | h2 + h2{ |
例子
剛剛前面解釋了後代,那這邊使用了兄弟應該也很明顯,指的是同一層(縮排相同)的元素,從範例中可以看到選擇了h2的兄弟p,li中的p並沒有被選取,因為他並不是任何一個h2的兄弟。值得注意的是,這邊只會往下選取不會往上,所以第一個p也沒有被選取。
那你可能想問,那個鄰接是什麼意思?很簡單,意思是只會找鄰居,所以你也可以發現同樣是兄弟的第四個p並沒有被選取到,因為他不是任何h2的鄰居。
語法:
1 | h2 ~ h2{ |
例子
和鄰接兄弟選擇器很相似,同樣是選擇兄弟,最大的不同是不論是否為鄰居都會選擇到,所以剛剛沒被選擇到的第四個p以及h3底下的p這次都被選擇到了。
我自己最常用到的還是後代選擇器,其他的我比較少用,會找機會來練習看看。
CSS,全名 Cascading Style Sheet,中文叫做階層式樣式表,是用來為網頁增加各種樣式,包括顏色、字體、排版等等,至於所謂的階層式代表著對同一個html元素可以增加不同的樣式規則,最後會顯示在網頁上的樣式則是由css的權重來決定。
css目前為止有三個版本,第一版出現於1996年,1998年推出第二版,同時也開始了css3的開發,也是我們目前正在使用的版本,時至今日css3依舊在開發中。至於未來會不會有css4,答案是否定的,因為有別於前兩版,css3的概念整個被翻新,他將各項功能模組化,所以未來只會有各種模組功能的更新,這也使得css的開發更加有彈性。
想在html中使用css有三種方法
第一種是直接寫在html tag裡面,但就開發和維護上並不推薦這種做法
1 | <div style="background: red"><p>123</p></div> |
第二種一樣是寫在html裡面,但是會包在style tag裡
1 | <style> |
就開發上來說,這個方法是最推薦的,因為方便維護,基本上除非用vue之類的框架,不然都會選擇這種方式
1 | <!DOCTYPE html> |
用codepen來示範會長這樣,html和css是不同檔案
之前寫了很多篇css的用法,但好像都沒有從頭開始介紹,才會有這篇,之後也會寫其他的用法,像是權重的比較之類。
html,全名為HyperText Markup Language,其中會用到很多標籤來做撰寫,這篇會簡單介紹一些常用標籤。
這些是標題標籤,其中h1為主標題,其他就是副標題,重要性依序遞減,因為h1是主標題所以只能出現一次,出現超過一次的用法都是錯的,寫法如下:
1 | <h1>標題</h1> |
結果:
p標籤代表段落,就當作是寫文章會有標題就會有內文,p就是讓你用來表示一段話的
1 | <p>這是一段話這是一段話這是一段話這是一段話</p> |
結果:
這是一段話這是一段話這是一段話這是一段話
a標籤是用來設定外部連結,他有一個屬性叫href,可以在裡面放置網址,網頁就會出現外部連結可以點擊,寫法如下:
1 | <a href="https://www.google.com">link</a> |
結果:
點擊link就會連到google首頁
img就是image的縮寫,也就是用來放圖片的,通常會有兩個屬性,一個是src,用來放圖片連結,另一個是alt,用來放文字說明
1 | <img src="https://imgur.com/t/kamen_rider/5jlSPUj" alt="kamen rider"> |
結果:

div可以比較特別,他可以在網頁上劃出一個區塊,像個盒子一樣,基本上是為了方便css做撰寫
1 | <div>div1</div> |
結果:
input會產生一個輸入欄位,可以讓使用者輸入文字,屬性type通常會設置為text
1 | <input type="text"/> |
結果:
button就是按鈕,在網頁上產生一個可以讓使用者互動的按鈕
1 | <button>按我</button> |
結果:
ul是unordered list,而ol是指order list,li指的是list item,所以寫法是會把li包在ul或ol裡面。
1 | <ul> |
結果:
br代表換行,hr代表分隔線
1 | <p>abc</p> |
結果:
abc
def
跟其他程式語言一樣,html也有註解可以使用
1 | <!--這是註解--> |
結果:
這是一段話
可以看到只有p段落有顯示出來
常用標籤就差不多介紹到這邊,當然還有很多很多標籤沒有介紹到,這邊只是列出很常見的,之後有機會再介紹其他標籤。
github在最近的更新對遠端推送作出了安全性的限制,以前推送時只要輸入帳號密碼即可,現在推送密碼的部分要更改成personal access token,這篇文就會來介紹如何新建一個token。
首先到自己的github個人頁面點自己頭像進入個人資料設定

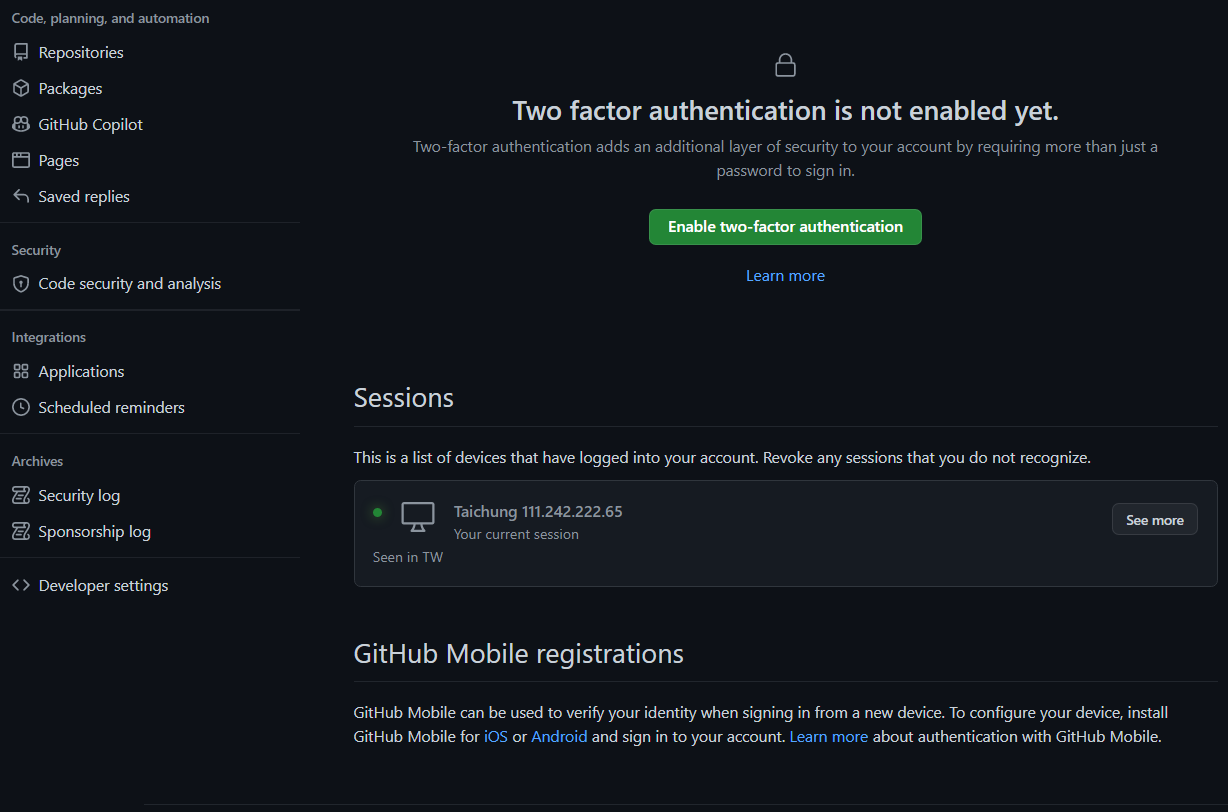
進去後拉到最下面,左手邊最底下有一個developer settings

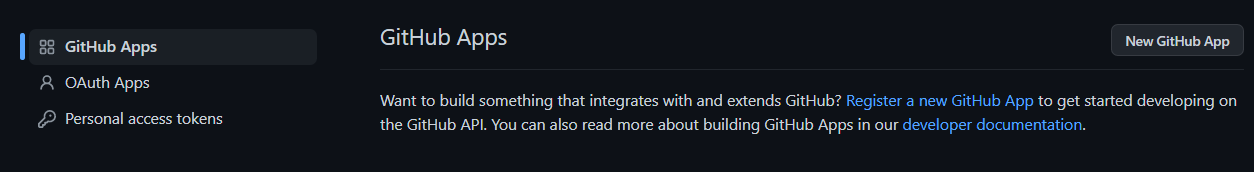
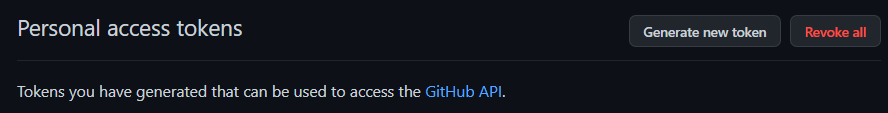
點進去之後選personal acess token

按generate new token

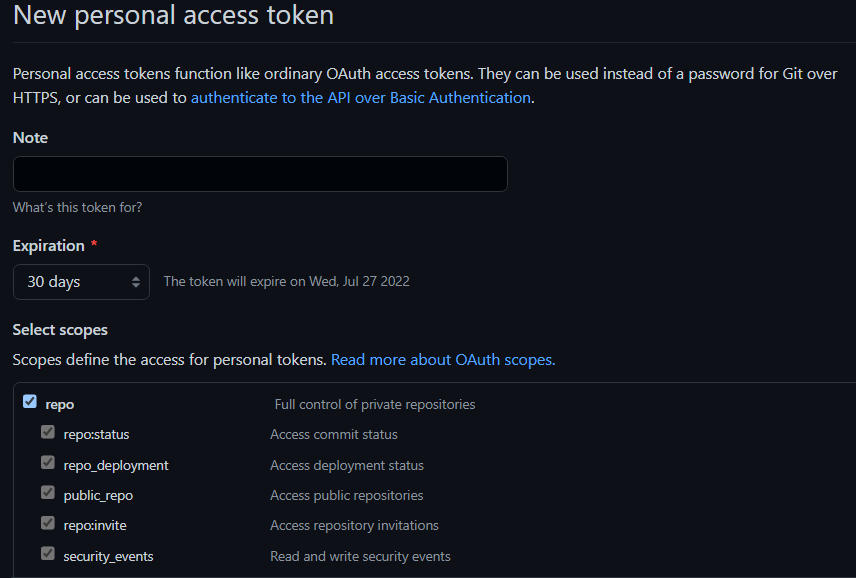
按了以後他會要你輸入密碼,輸完後進入設定token頁面,你可以輸入這個token的名字、時效、並選取擁有這個token的人可以有哪些權限,基本上勾repo就好了

設定好後拉到最下面按generate就完成了,記得把它給你的token複製起來,之後要從遠端推送複製這個token即可。
當初用Linux做開發的時候很常使用到遠端推送,以前一直都是用密碼,直到某天他突然變成token嚇了我一跳XD,不過還蠻簡單的,至於windows好像要下一個清除的指令才能用,這邊我沒研究,之後研究完我再更新到這篇上。