這篇會來簡單介紹js中的邏輯運算子語法
語法
- and: &&
- or: ||
- not: !
其實語法就跟多數語言一樣,沒什麼不同。
真值表
| and | True | False |
|---|---|---|
| True | True | False |
| False | False | Fasle |
| or | Fsalse | True |
|---|---|---|
| Fasle | Fasle | True |
| True | True | True |
| not | Fasle | True |
|---|---|---|
| True | Fasle |
很簡單的一篇,但我想把各種運算子都記錄一下。
這篇會簡單整理常見的javascript資料型態
1 | let arr = ["a", "b", "c"] |
1 | let obj = { |
當然這只是列出常見的,還有其他我比較不了解的我沒有列出來,就只是記錄比較常用的這樣。
javascript的變數宣告相對其他語言簡單容易的許多,這篇會簡單介紹怎麼宣告。
1 | var a; |
1 | let a; |
1 | const a; |
1 | a = 0; |
相對於其他語言,javascript宣告變數真的簡單很多,也可能和他是弱型別語言有關,這部分我不是很了解,等有機會研究之後再來寫文。
在Ren’Py中所有的畫面都是用screen來呈現,而screen又分為以下幾種:
這篇文只是簡單列出screen可以用的種類,以後會在寫文針對每個的特性等等做更詳細的介紹。
在javascipt中,如果想操作Html的元素要先使用document.querySelector()等語法來選取,這篇會來介紹有哪些語法以及如何選取。
在qeuerySelector()與querySelectorAll()中,根據選取不同類型元素,條件寫法也不同。
1 | document.querySelector('h1'); |
1 | document.querySelector('.header'); |
1 | document.querySelector('#email'); |
其實選取方式就跟css的選取方式相同,所以說querySelector的部分也可以寫成這樣:
1 | document.querySelector('.header h1'); // 選取header class中的h1 |
在剩下的getElementBy…中,只需要在單引號或雙引號中寫下相對應的名字即可
1 | document.getElementById('email'); |
這篇算是簡單整理,幫助自己記憶,平常的話我都使用querySelector()或querySelectorAll()而已,其他幾個視情況使用,分享給大家。
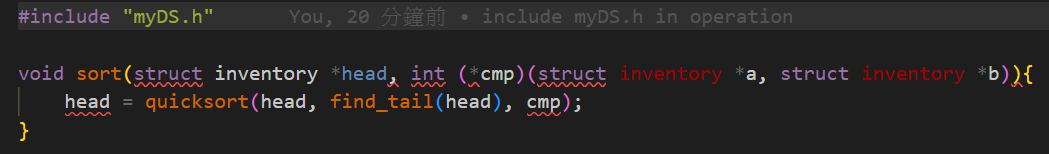
昨天在寫C語言期末專案的時候遇到了這個錯誤,簡單來說因為C語言沒辦法像javascript或其他語言那樣在函式裡回傳函式(無法寫巢狀函式)才會產生這個錯誤,但問題是我宣告的函式根本沒有回傳函式阿! 那怎麼會這樣? 先來看看我宣告了什麼函式。

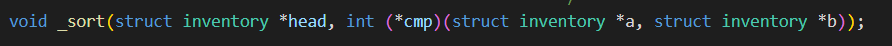
這裡我是想寫一個自己的qsort,並用自訂的struct與linked-list實作,你們有發現什麼問題嗎? 沒錯就是這個函式的名稱,原來sort是c的保留字阿,我完全忘記c已經有sort()這個函式,應該說我以前沒有用到就一直以為只有qsort(),所以我只需要把sort名字改掉就行了,這邊我改成_sort()就沒報錯了。

又學到了一課,不過這次好像是我自己蠢,下次記得sort()不能拿來當自訂函式名稱。
上一篇文介紹到如何隱藏quick menu,這篇要來介紹如何自訂quick menu。
其實應該要先寫這篇的,不過因為當時我被如何隱藏菜單搞了很久,想說好不容易解決就先記錄一下,所以這篇算是填坑。
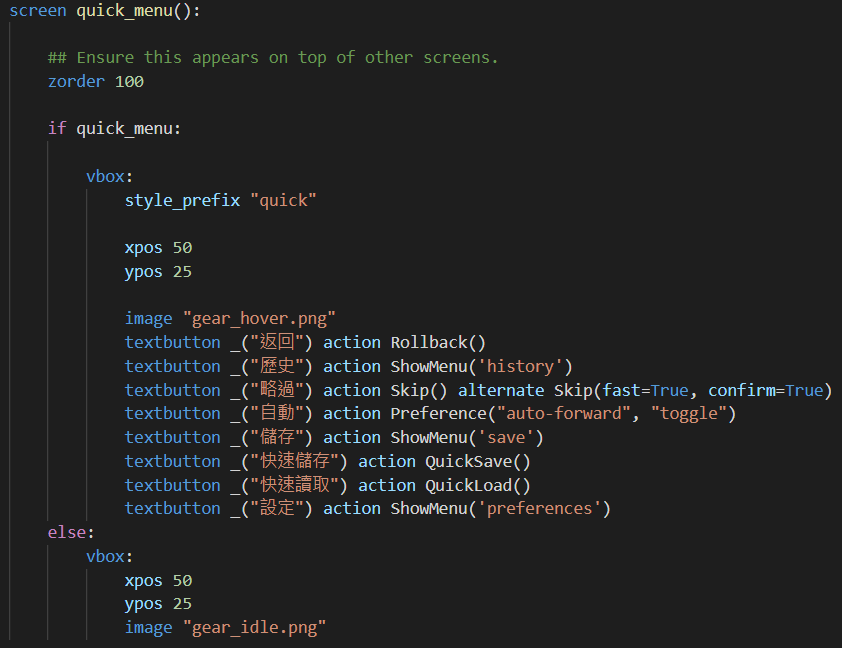
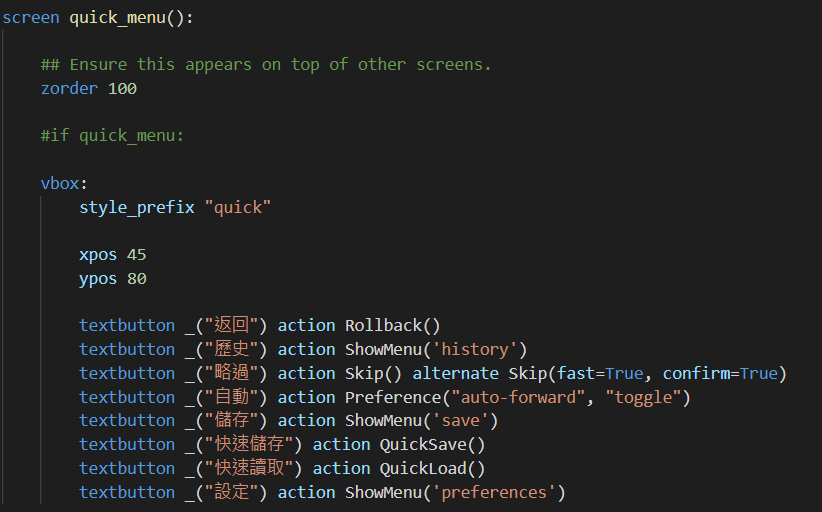
找到screen quick_menu():的地方就可以自訂quick menu的內容、位置等等

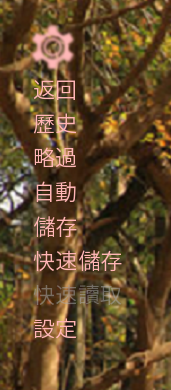
像我這裡就改了x、y座標,加了一張image,也把一些英文的按鈕改成中文顯示。
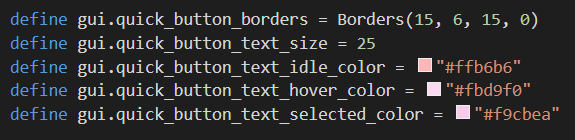
在gui.rpy裡找到包含quick關鍵字的程式碼

這邊就可以自訂按鈕的顏色、字體大小等等,像我就把它改成粉色,字體大小25
相較於隱藏菜單這個簡單多了,不過當時也是找如何改顏色找了一陣子,原來要從gui改,一直以為要在screen.rpy裡修改,那時候是參考了這系列影片,分享給大家。
在C語言中做邏輯判斷時經常會用到邏輯運算子(&&、|| 等),但還有一種位元運算子新手經常會搞混,與邏輯運算子不同,位元運算子是針對位元來做邏輯判斷,而這篇來簡單整理C語言中的位元運算子:
| and | 0 | 1 |
|---|---|---|
| 0 | 0 | 0 |
| 1 | 0 | 1 |
| or | 0 | 1 |
|---|---|---|
| 0 | 0 | 1 |
| 1 | 1 | 1 |
| xor | 0 | 1 |
|---|---|---|
| 0 | 1 | 0 |
| 1 | 0 | 1 |
| not | 0 | 1 |
|---|---|---|
| 1 | 0 |
剛好作業有用到,算是紀錄一下,之後可能也會多少寫一些C的東西這樣。
相較其他語言,在javascript中,要將十進制的數字轉換成其他進制的數字算是相對容易,函式在讀取參數的時候只要有相對應的前綴就會自動幫你轉換,但同時也有不便之處,這篇會來介紹我所採的雷以及如何轉換十進制成其他進制。
在你的程式碼中想要做到十進制轉換成不同進制只需要用到 toString() 這個函式。
舉例來說我想把10進制轉成8進制以及2進制,可以這樣寫:
1 | (11).toString(2);//10進制的11轉2進制表示 |
那如果想要反過來將其他進制轉成十進制就可以使用 parseInt() 這個函式,程式碼如下
1 | let num = 11; |
在javascript中,如果數字以0作為前綴,它會將數字視為8進制並自動轉換成10進制
比如說我這樣寫:
1 | console.log(010) |
輸出會是8,又或者是以0x為前綴則會視為16進制。
這個看似方便的功能也帶給我一些麻煩,我遇到一個題目是輸入有可能會有032這樣的輸入,但js卻會自己幫我轉型,我試著想要取消自動轉型似乎是辦不到,唯一的方法就是改成用字串輸入,所以大家在做的時候要注意使用者是否會誤輸格式,又或者是你必須限制使用者只能輸入字串。如果有人知道如何實作取消自動轉型歡迎和我分享。
最近在做的Ren’py side project我想要實作一個功能,就是常見的齒輪菜單,我希望按下畫面上的齒輪就能顯示與隱藏菜單(如圖,並且這裡的菜單都是指遊戲內的quick menu),找了很多文章提供的方法都不符合我想呈現的效果,所以這篇文就是來介紹如何實作這樣的一個功能。

首先要讓quick menu有辦法在畫面上被隱藏,原本screen.py裡用的是if quick_menu,但因為齒輪的部分使用了imagebutton,imagebutton裡並沒有比較簡單自訂action的方法,所以我們這裡要把if quick menu這個statement刪掉。
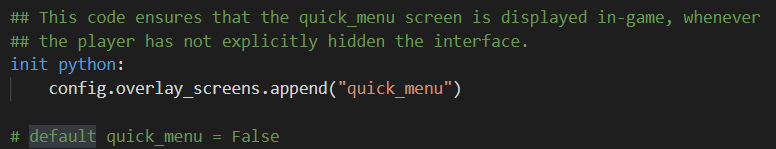
下面宣告quick menu變數部分也可以順便註解掉。
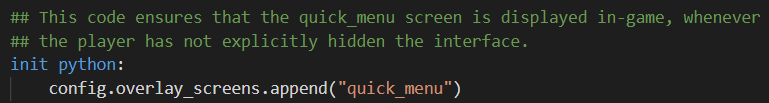
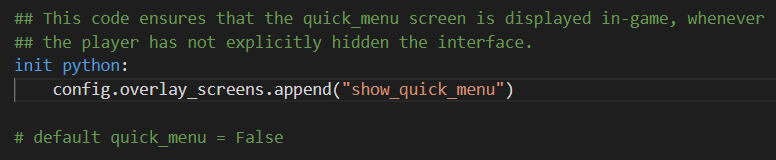
你會發現quick menu依舊還是在畫面上,那是因為這一行程式碼的關係,他會讓quick menu永遠顯示在畫面上,註解掉後就可以對quick menu進行操作了。
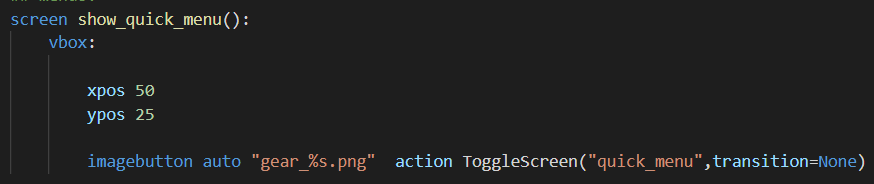
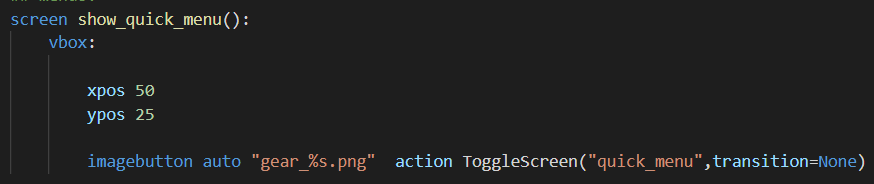
再來就是新增一個screen,並放入一個imagebutton,這邊你可以依照自己需求調整位置與圖片之類的。
最後,這裡利用了ToggleScreen()函式來顯示或隱藏quick menu。
之後為了讓齒輪一直保持在畫面上利用了剛剛註解掉的程式碼,把quick_menu改成我自訂的screen。
這樣簡單的自訂quick menu就完成了。
一開始使不管怎麼用toggleScreen他都不會隱藏,後來才發現原來是init那行在搞鬼,分享出來希望能幫助到跟我有一樣問題的人,以後可能也會有幾篇Ren’Py的文章,希望大家會喜歡。